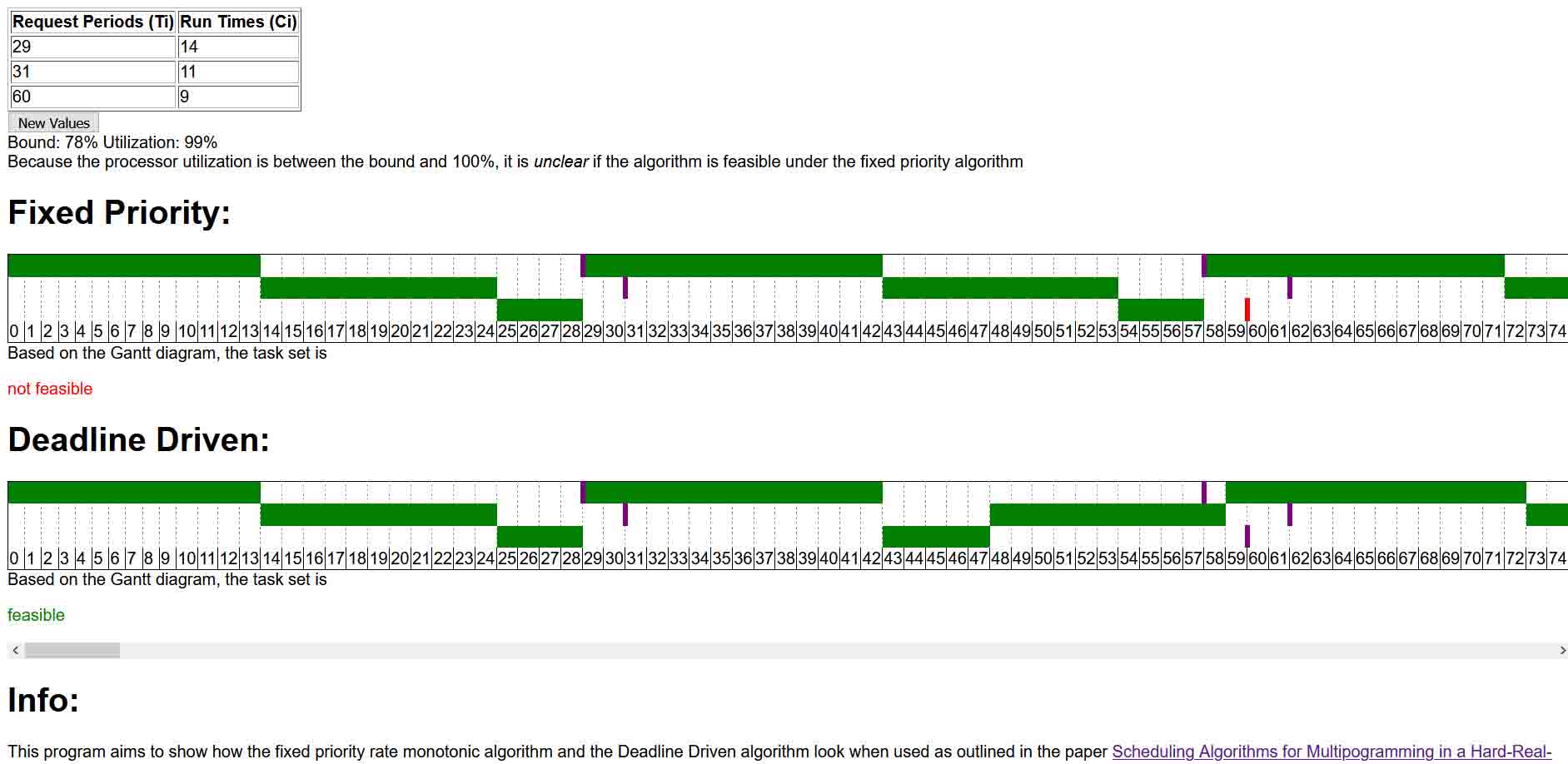
Scheduling Algorithms: Fixed Priority Vs. Dynamic
This article goes over the difference between fixed priority and dynamic scheduling algorithms, as
outlined in Liu and Layland's "scheduling Algorithms for Multi-Programming in a Hard-Real-Time
Environment." Examples, definitions, and explainations provied.